Not to be confused by Content Management (Tridion) templates, "templates" in a typical office setting are starting points for users to change and adapt to their needs. They're accelerators of sorts.
I've seen a few approaches for managing such templates, starting with copying and pasting.
Templating Level 0: Copy & Paste
If you're an occasional author/editor/content writer, it's often enough to start with an example, edit it to create your version, save a copy, and continue on with your main job.
This is great where the structure of the document or content is well-defined and repeatable. Copying an existing newsletter or article works since both have an already-defined heading or title with perhaps an author, date, and option for related links.
Copying has problems when the new document relies on up-to-date pieces of information. For example statements of work, proposals, and press release may include
boilerplate company information and standard answers that need to be maintained.
Templating Level 1: Example Document
If you care about re-use and need more consistency, you may make a starting example and call it a "template." This prototype lets others at least start with an existing document for some consistency.
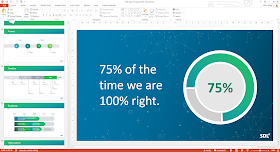
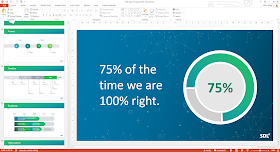
For example, last year my colleagues in Marketing created an example for the company's PowerPoint "template." You might also call this a prototype or toolkit.
Templating Level 2: Actual Template
You might even create official templates for everyone else to use (e.g. PPTX and DOTX files). This lets you manage the look-and-feel of a document as well as make sure this original starting document isn't easily changed since users are prompted with "Save As..." to create a separate instance of their document.
This year's marketing template is actually a PowerPoint template.
In a content management system, you may offer an entry form or wizard to create content in a guided manner. When someone uses this "template" (content definition or schema), a new instance of this content type is similarly created.
Level 3: Example Content
Word has a quick parts feature. Most of Office can use SmartArt. And my company's PowerPoint template includes some creative example content to guide template users (employees) in the right direction.
 |
| Example process, timeline, and roadmap slides make using our template. |
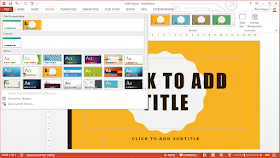
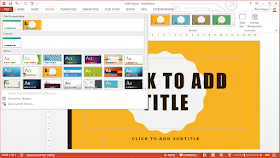
Level 4: Swappable Themes
If you work with different branding or customers, you may make themes or styles. The idea here is that your content could use an agreed-upon set of styles so that updates to styles can easily be applied to documents.
 |
| Themes in PowerPoint |
Most of these approaches apply in Tridion Sites, though there are some differences.
First the approaches again:
- Copy & Paste
- Example Document
- Actual Template
- Example Content
Copy & Paste works in Tridion Sites to recreate a Page or Component. However, since references are managed, the copied item will keep the same references.
To make this better we have the page type as an example page that defines which references to keep as-is (e.g. re-use the same Banner Component) and which should be re-created as well.
"Actual Templates" from the Word and PowerPoint view is similar to how Tridion is inherently designed through schemas and explicit metadata options. But in Tridion the term Templates are not the templates I describe above. Rather, they render pages or content in a certain arrangement.
Finally, Example content is done through content types in Tridion Sites.
But my vision is that
any page or existing
whatever could be a page type. Anything could be a template because Templates are not Templates.